- 하나의 매개변수를 취하는 생성자
오 이건 처음 알게 된 내용이다.
하나의 매개변수를 취하는 생성자는 사용자 데이터형으로 캐스팅될 때도 사용이 된다.


A = 44; 구문에서
c++컴파일러는 먼저 type casting이 가능한지 확인한다.
찾을 때 매개변수가 하나인 생성자도 같이 찾아보기 때문에 이에 맞는 생성자가 있다면 호출되는 것.
A = MyClass(44)로 변환된다는 말.
고로 생성자에 44를 넣은 MyClass클래스의 임시 객체를 생성하여 대입한다.
이렇게 컴파일러에서 매개변수가 한 개인 생성자가 사용되는 때는 여러 가지가 있는데
방금 위의 코드로 예시를 들자면
1. 객체에 매개변수형 값으로 초기화할 때

2. 객체에 매개변수형 값을 대입할 때

3. 객체 타입의 자료형인 매개변수를 기대하는 함수에 생성자 매개변수 자료형으로 매개변수를 전달할 때

4. 객체타입의 값을 리턴하도록 선언된 함수가 생성자 매개변수의 자료형 값으로 리턴하려 할 때

5. 1~4 상황에서 생성자 매개변수의 자료형으로 변환할 수 있는 내장 데이터형을 사용할 때

말 그대로
생성자 매개변수의 자료형(여기서는 int)로 변환할 수 있는 내장 데이터형(flaot, double...)을 사용한 것뿐
진행순서는 들어온 실수 자료형을 int형으로 변환 후 다시 int형을 MyClass형으로 변경한다.
근데 이처럼 자동으로 형 변환을 해주는 기능을 막는 기능 또한 있다.
바로 explicit이다.
- explicit
explicit 키워드를 사용하면 명시적으로만 사용 가능하다
즉 암시적 데이터형 변환을 못하게 막는다.

5가지 상황 중 가능했던 상황도 막을 수 있다.

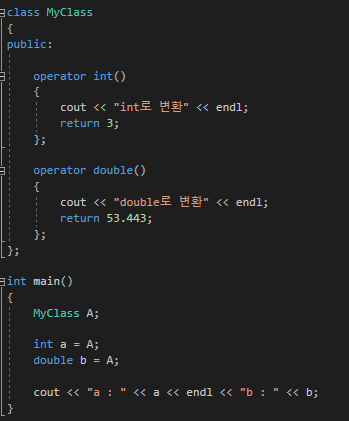
- 변환 함수 (conversion function)
위에서 어떠한 수를 객체로 타입 캐스팅했었는데
그 반대로도 가능하다.
위처럼 생성자가 아닌 변환 함수를 이용하는 것인데, 사용자 정의 강제 데이터형 변환이다.
어떠한 typeName으로 변환하려면 다음과 같은 형식으로 사용한다.
operator typeName( );
이처럼 변환 함수는 리턴타입, 매개변수를 가질 수 없게 만들어져 있다.
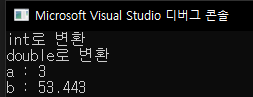
예시 코드이다.


다만 이처럼 여러 개의 변환 함수가 있을 때
모호하지 말고 명확하게 타입을 써주자

근데 변환 함수가 한 개라면 어떤 걸로 변환될지 정해져 있기에 명확하지 않은 암시적으로도 가능하다.
근데 또 사람이 실수할 수도 있기 때문에 C++11에서 explicit과 함께 사용이 가능토록 변경되었다.

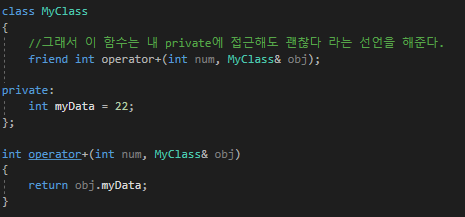
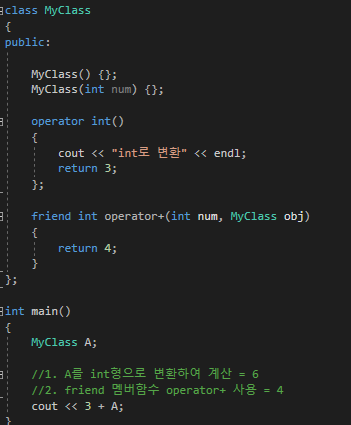
- 변환과 프렌드
변환함수와 프렌드를 같이 사용할 경우 이러한 혼동이 올 수 있다.

'C++ > [책] C++ 기초 플러스' 카테고리의 다른 글
| [ 797p ~ 821p ] 특별 멤버 함수, 복사 생성자, 복사 할당 연산자, 깊은 복사 & 얕은 복사 (0) | 2022.03.26 |
|---|---|
| ※[ 791p ~ 796p ] static 멤버 변수, in-class 초기화 (0) | 2022.03.25 |
| [ 727p ~ 762p ] 프렌드 멤버 함수 (0) | 2022.03.23 |
| [ 709p ~ 726p ] 연산자 오버로딩, 연산자 함수, 오버로딩 제약 (0) | 2021.09.13 |
| ※[ 694p ~ 708p ] 추상화 데이터타입 (0) | 2021.08.28 |