결과물

코드
TextureDemo.cpp


Texture.fx


추가
셰이더 리소스 뷰(Shader Resource View)
먼저 "리소스 뷰"는 리소스를 파이프라인에 연결해주는 객체이다.
'View' 라는 단어가 붙은 이유는 리소스를 특정 '시각'으로 해석한다는 의미이다.
그래서 종류가 4가지가 있는데 그중 셰이더 리소스 뷰는
프로그램 가능 셰이더 단계가 리소스를 읽을 수 있게 한다.
프로그램 가능 셰이더 단계: vs, ps, gs...
읽을 수만 있기 때문에 기록하지는 못한다.
Sampler
계산된 픽셀에 맞도록 이미지를 맞춰주는것
이미지를 맞춰주는것 : address mode라는것과 filter가 있다.
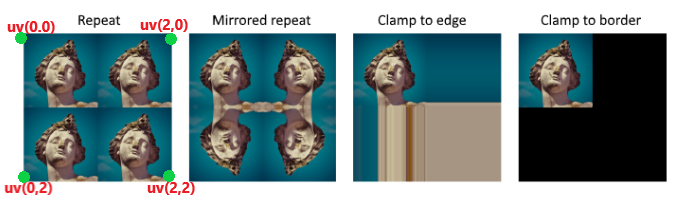
- address mode
uv좌표에서 u값이나 v값이 1이 넘어가면 어떻게 될까?
그 부분을 어떻게 처리할지 설정하는게 address mode이다.

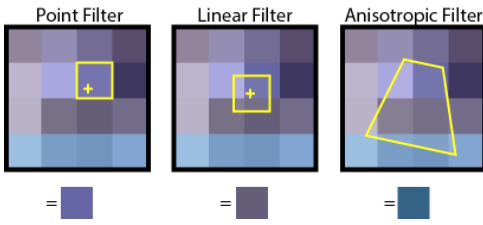
- filter
우리가 넣을 텍스쳐는 크기가 정해져있다.
근데 그 텍스쳐를 매핑한 (정점4개로 이루어진)사각형의 크기가 크면 확대될것이고
사각형의 크기가 작으면 축소될것이다.
이는 즉 축소된다면 픽셀은 줄어들것이고 그 픽셀들의 색상은 어떻게 결정하고
확대되면 픽셀은 늘어날것인데 추가된 픽셀의 색상은 어떻게 결정할것인가?
=> 여러가지 보간방법으로 색상을 결정하는게 filter의 역할이다.

※Linear의 식은 'A'------랜덤한 지점'x'------'B' 가 있다면
(1 - x) * A + x * B 이다.
보간기(Interpolator)
uv값은 정점의 실수 값이다.
픽셀셰이더는 픽셀에 대한 계산인데 어떻게 계산이 될까? 궁금했다.
그건 레스터라이저단계에서 레스터라이저가
정점의 위치데이터를 가지고 픽셀들을 계산해준다면
같은 레스터라이저 단계에서 "보간기"라는게 정점의 다른데이터들을 픽셀에 맞게 보간해준다.
다른데이터 : 정점의 Normal값, 정점의 uv값...등등
그래서 픽셀셰이더에서 보간기로 수정된 uv값을 이용하여 계산할 수 있다.
텍스쳐 추가시
텍스쳐를 추가할때 사이즈를 2의 n승 에 맞게 가져오는게 성능상 좋다.
자동으로 2의n승에 맞게 사이즈가 조정되어 가져온다고한다.
ex) 589사이즈로 가져온다면 512로 조정된다.
https://www.3dgep.com/texturing-lighting-directx-11/
Texturing and Lighting in DirectX 11
In this tutorial you will learn how to implement Texturing and Lighting using a Pixel Shader in DirectX 11.
www.3dgep.com
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=masca140&logNo=220719096462
Direct3D 11의 자원들 (1)
자원을 이야기 하자면 자원 사용의 두 측면을 모두 살펴보는 것이 타당하다. 응용 프로그램의 관점에서 중...
blog.naver.com
'DirectX 11 > 코드 분석' 카테고리의 다른 글
| Height map (0) | 2022.02.08 |
|---|---|
| Texture Sampler (0) | 2022.02.08 |
| Grid / Camera (0) | 2022.02.08 |
| Index Buffer / World Scale, World Translation (0) | 2022.02.08 |
| World, View, Projection (0) | 2022.02.08 |
